Een webapplicatie laten maken?
Overweeg je een webapplicatie te laten maken? Wij helpen je graag. Wij vertalen jouw ideeën naar technische oplossingen en geven je daarbij inzicht in de haalbaarheid van jouw plannen.
Zo maken we jouw idee samen sterker en werken we een plan uit voor de ontwikkeling van een maatwerk expertise. Heb je nog een aantal vragen of wil je direct een expert spreken? Neem dan contact met ons op.

Meer automatisering
Meer optimalisatie
Extra tijdbesparen
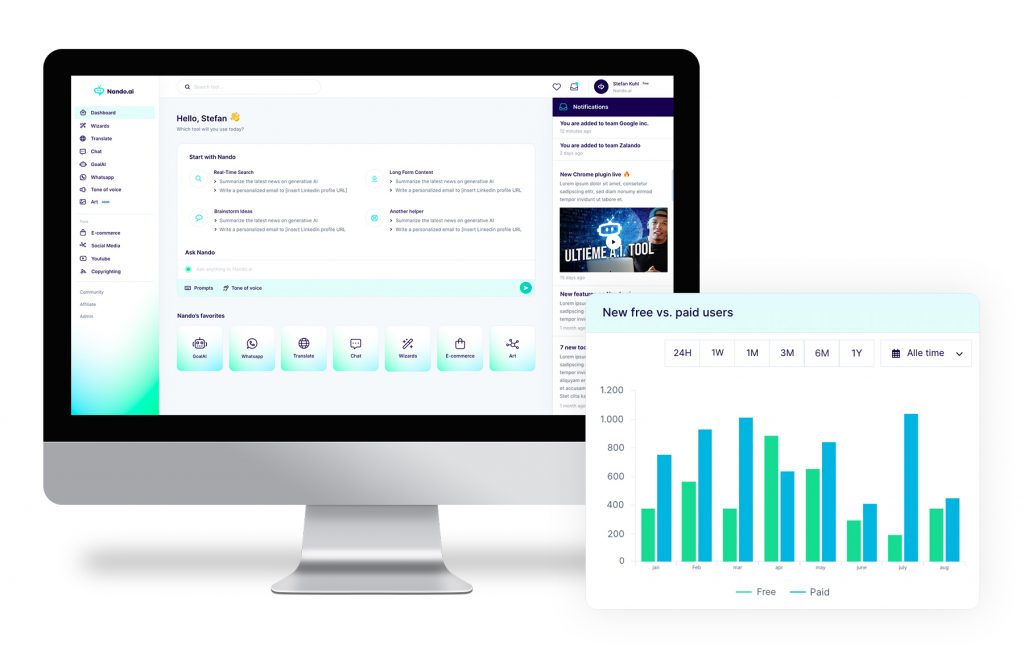
Wat is een webapplicatie?
Een webapplicatie is een computerprogramma dat is uitgevoerd in de vorm van een interactieve website. Een webapplicatie heeft vele voordelen. Een paar voorbeelden zijn dat webapplicaties vaak werken met een centrale database en gegevensopslag en dat de applicaties via het internet eigenlijk altijd te gebruiken zijn. Daarnaast zijn webapplicaties vaak relatief eenvoudig uit te breiden en door te ontwikkelen.

Klanten die kiezen voor onze oplossingen
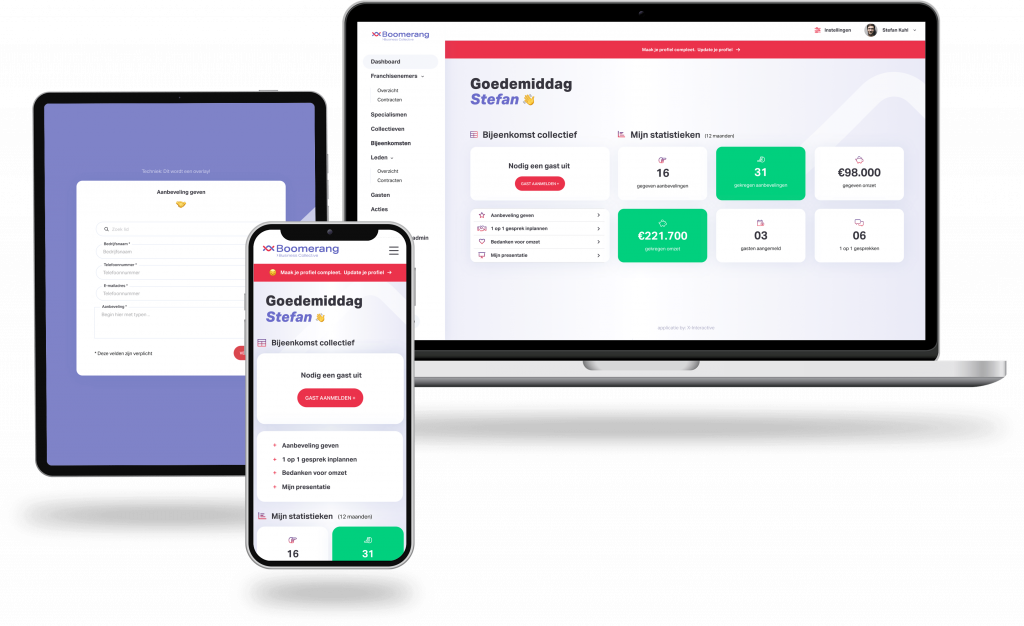
Webapplicatie maken
Bij X-Interactive ontwikkelen we altijd webapplicaties op maat. De maatwerk webapplicaties kunnen volledig worden gebouwd op basis van de eisen van jouw organisatie, bijvoorbeeld bij complexe wensen waar nog geen standaardoplossing voor is.
Webapplicatie Kremer Zand en Grind
Kremer Zand en Grind is een begrip in Drenthe. Ze zijn een autoriteit op het gebied van zand- en grindwinning. Het bedrijfsproces werkte via een zeer eenzijdig systeem. Dit systeem was verouderd en werd niet meer ondersteund. Dit was dan ook hét moment voor Kremer Zand en Grind om hier wat aan te doen.
Tijdens de gesprekken die wij met Kremer Zand en Grind voerde werd het duidelijk dat er ook behoefte was om na te denken over het optimaliseren van de bedrijfsprocessen van Kremer Zand en Grind. Wij werden dan ook niet alleen gevraagd voor het ontwikkelen van de oplossing, maar ook om mee te denken om het hele bedrijfsproces up-to-date te maken.

Webapplicatie laten ontwikkelen
Al in 2001 ontwikkelden wij maatwerksoftware voor verschillende organisaties. Ook waren wij vanaf dat moment al actief in het e-commerce landschap. Wij kunnen dan ook met recht onszelf expert noemen op het gebied van doelgerichte maatwerkoplossingen. Met een steeds groeiend team van 20+ enthousiaste developers, designers, projectmanagers en support engineers werken wij voor verschillende grote organisaties in Nederland. Grote namen als DPD, Sanquin, De Zonnebloem gingen je al voor. Daarnaast vertrouwen regionale organisaties zoals NHL Stenden, Drents Archief en Provincie Drenthe ook op onze expertise.
In Drenthe zijn wij het enige bureau dat zich lid mag noemen van Dutch Digital Agencies. Dutch Digital Agencies is een belangenvereniging van de beste verslimmers uit Nederlandse digitale industrie. Met dit lidmaatschap waarborgen wij ons kennisniveau, transparantie en kwaliteit.
Een goede samenwerking is dé sleutel tot succes
Wij zijn sterk in het maken van diverse maatwerkoplossingen, apps en webshops. Daarnaast houden wij ons ook bezig met het optimaliseren en digitaliseren van bedrijfsprocessen. Ook bedenken wij oplossingen waarmee jullie klanten zo goed mogelijk worden bediend. Een prettige samenwerking staat dan ook altijd bij ons nummer één. Jullie heb vakkennis op jullie gebied en wij hebben vakkennis op ons gebied. Gooi die twee samen en je hebt hét recept voor een mooie, maar ook zeker goede samenwerking waaruit geweldige oplossingen voortvloeien. Wij laten elke organisatie excelleren.


’Creativiteit, snelheid en kwaliteit zijn allemaal samengekomen in dit project voor onze nieuwe website. Enorm tevreden over het resultaat en het proactief meedenken van X-Interactive; top werk!”
Samen op één lijn
Voordat we daadwerkelijk beginnen met het ontwikkelen van dé oplossing hebben we twee kick-offs. De eerste kick-off is altijd intern. Tijdens de interne kick-off gaat het projectteam samen zitten en nemen we het projectplan met functionele omschrijving door. Vooraf neemt iedereen uit het projectteam alle documenten door en zetten we eventuele vragen op papier welke wij tijdens de interne kick-off kunnen behandelen.
De tweede kick-off is altijd samen met de klant. Tijdens deze kick-off nemen we het projectplan met functionele omschrijving nogmaals door. Tijdens de tweede kick-off stellen wij je vragen en leggen wij eventuele aannames voor ter validatie. Dit doen wij om alles goed helder te krijgen. Zodra we alles helder hebben en we op één lijn zitten gaan beginnen met de bouw van de webapplicatie.
Ready set go
Voordat wij beginnen met projecten maken wij op basis van de functionele omschrijving, een roadmap voor het gehele project. Aan de hand van deze roadmap gaan wij dan ook te werk. Wij werken tijdens het project in sprints van twee weken. Na iedere sprint komt iedereen bij elkaar en plannen we een sprintoverleg. Tijdens dit overleg schuiven jullie aan om samen met het projectteam te kijken naar de voortgang die is geboekt. Het overleg kan zowel fysiek bij ons op kantoor plaatsvinden of via teams. Beide manieren is vanaf onze kant mogelijk.
Naast het bespreken van de voortgang geven wij waar mogelijk ook demo’s van de webapplicatie. Ook bespreken we welke werkzaamheden wij gaan uitvoeren tijdens de volgende sprint en worden er eventuele vragen gesteld. Tijdens het overleg is altijd een notulist aanwezig, om notulen te noteren. Na iedere sprint worden de opgestelde notulen naar iedere stakeholder verstuurd.
Op naar de tekentafel
Aangezien alle webapplicaties die wij ontwikkelen maatwerk zijn kunnen wij al jouw behoeftes verwerken in de webapplicatie. Dat is dan ook de raden waarom wij webapplicaties altijd benaderen vanuit de gebruiker. Wij ontwerpen altijd een gebruiksvriendelijk interface met logische navigatie. Zodra deze fase is afgerond gaan we door naar de volgende fase, de ontwikkelfase.
De ontwikkelfase
Tijdens het ontwikkelen van een webapplicatie werken wij altijd aan de hand van iteratief, lean en agile. Deze methode heeft als doel om de tijd van ontwikkelen in te korten. Tijdens het ontwikkelen van een webapplicatie maken wij veel gebruik van het Symfony-framework. Uiteraard kijken we per project welke technieken het beste passen bij het vraagstuk. Maak je al gebruik van bepaalde systemen en wil je dat die systemen worden gekoppeld aan de nieuwe webapplicatie? Wij voorzien hierin met het maken of koppelen van API’s. Door de systemen te koppelen door middel van API’s maken we het mogelijk om de systemen met elkaar te laten communiceren. Wij werken niet altijd met een Minimal Viable Product, maar wel als het kan. Wij werken tijdens de sprints richting het eindproduct. Hierdoor kunnen wij gericht te werk gaan en kunnen we de webapplicatie precies afstemmen op de gebruikers.
Support en doorontwikkeling
Voor de doorontwikkeling van de webapplicatie komen we bij elkaar en overleggen we tijdens het overleg welke aanpak het beste bij jouw plannen past. Op deze manier zijn wij flexibel beschikbaar voor uitbreidingen, support en onderhoud. De eerste versie van een webapplicatie figureert dan ook als een fundament waarop we verder kunnen bouwen. Doorontwikkeling en onderhoud is erg belangrijk voor een webapplicatie. Doorontwikkeling en onderhoud zorgen dat een webapplicatie mee kan groeien met jouw organisatie, je ambities en je visie.
Ontdekken we samen dé oplossing?
Een webapplicatie moet precies passen binnen een organisatie. Daarom gaan we graag samen met jou aan de slag. Als klant maak je deel uit van het team samen met de projectmanager, de ontwikkelaars en de designers. Je krijgt reguliere updates over de voortgang in de vorm van bruikbare prototypes. Stap voor stap ontwikkelen wij samen dé oplossing die voor jou het verschil maakt.